Medium ile Ücretsiz Profesyonel Blog Nasıl Açılır?
Kişisel veya kurumsal bir blog açmayı mı düşünüyorsunuz? Wordpress, Blogger ya da Wix gibi içerik yönetim sistemleri (CMS) karışık mı geliyor ya da birçok farklı güncellemeler, optimizasyonlar gibi problemlerle uğraşmak çok fazla zamanınızı alıyor olabilir.
Medium üzerinde bir profilden daha fazlasını hatta bir blog sitesi kurmak çok kolay.
Medium üzerinde çok fazla karmaşık işlemlerle uğraşmanıza gerek yoktur. Ben de size webional için açtığım blog sayfası üzerinden anlatarak detaylı bir şekilde medium ile blog nasıl açılır göstereceğim.
Ayrıca Medium ile sadece blog değil kişisel veya kurumsal portfolyo sitesi de hazırlayabilirsiniz.
Medium ile Blog Sitesi Nasıl Kurulur?
İngilizce olduğu için tüm adımları fotoğraflarla göstermeye çalışacağım. Medium İngilizce ancak hiç bilmiyorsanız bile rahatça kullanabilirsiniz.
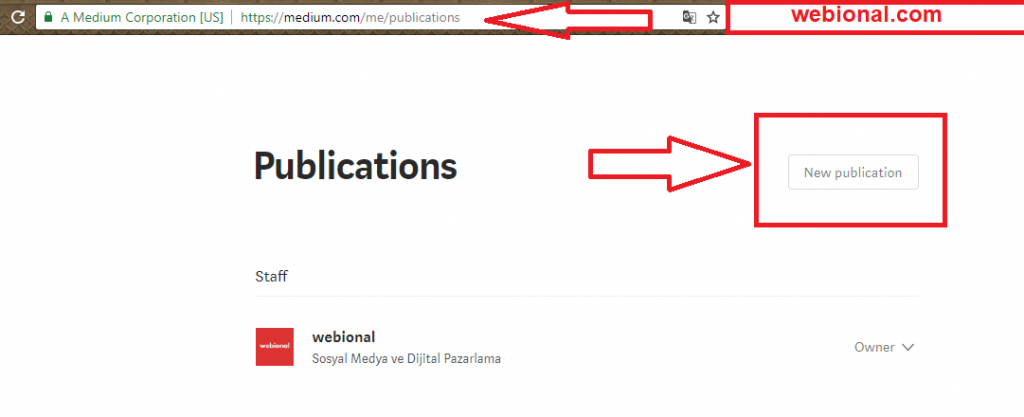
Başlangıç olarak, https://medium.com/me/publications adresine gidiyoruz. Burada aşağıda gösterdiğim gibi “New Publication” butonuna tıklıyoruz.

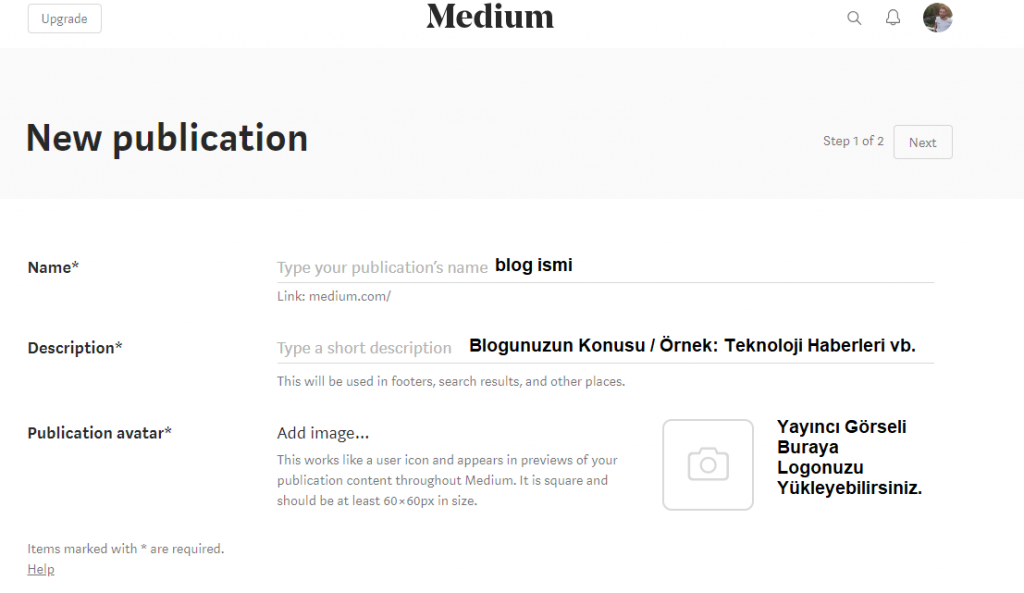
Butona tıkladıktan sonra aşağıdaki görselden devam edin.


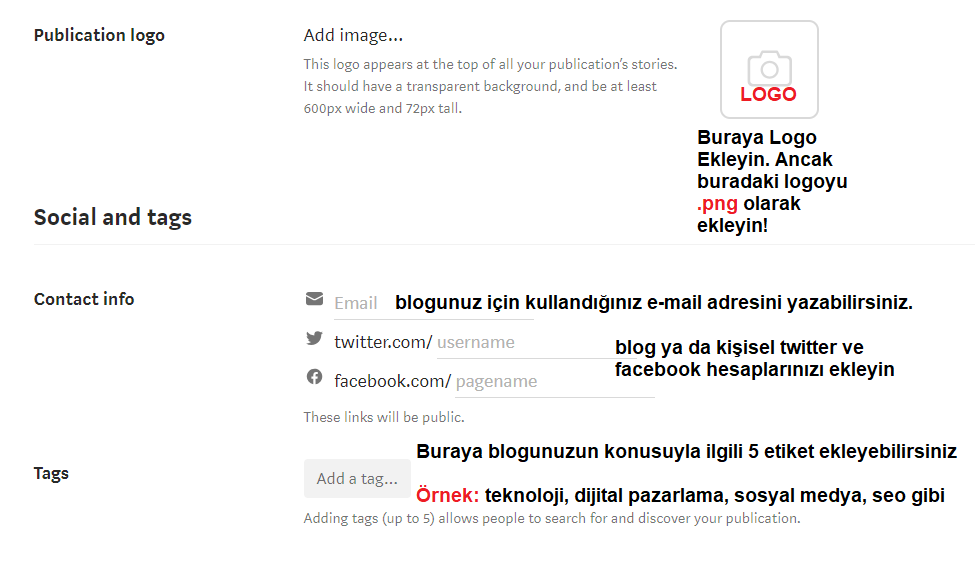
Bilgilerinizi tamamen doğru bir şekilde doldurduktan sonra en altta bir bölüm daha var. People başlığı buraya ise bu blogunuzda yazı yazacak kişi veya kişileri ekleyebilirsiniz. Eğer birkaç editör veya içerik sağlayıcısı iseniz buraya herkesi, Medium kullanıcı isimleriyle arama yaparak ekleyebilirsiniz.

Evet, şimdi medium üzerinde açtığımız sitemizin nasıl görüneceğini ayarlayacağımız alana geldik.
Eğer karışık geldiyse sakın korkmayın çünkü aslında çok basit bir arayüz var. Öncelikle medium blogumuz için hiçbir şekilde ücret ödememize gerek yok. Tema satın almamız gerekmiyor. AMP ( Accelerated Mobil Pages = Hızlandırılmış mobil sayfalar ), görsel opmitizasyonu gibi hiçbir ayarlama yapmamıza gerek yok.
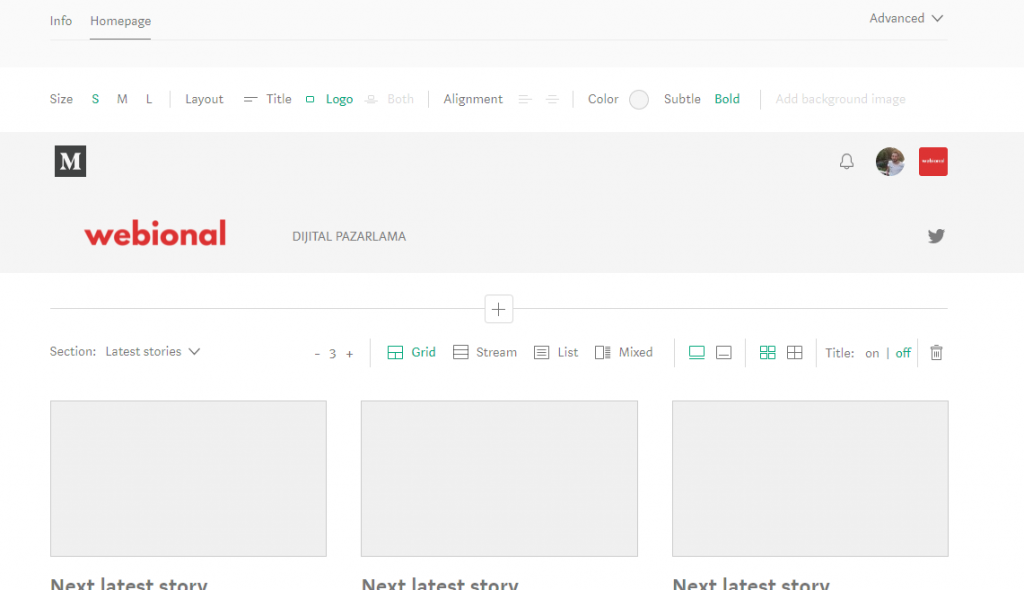
Yalnızca bu sayfayı ve eklemek istediğimiz başka bir sayfa ya da menü varsa bunları düzenlememiz gerekiyor. Görselden takip ederek sırayla nasıl düzenleyeceğimize bakalım.
Medium Sayfa Ayarları Nasıl Yapılır?
Sol üstteki “Size” özelliğinden başlayalım. Bu S, M ve L olmak üzere 3 farklı boyutta logomuz ve websitemizde “header” bölümünün nasıl görüneceği ile ilgili alan. Logonuza göre benim yaptığım gibi küçük kullanabilirsiniz. Ama daha büyük bir logonuz varsa M ya da L olarak üzerlerine tıklayarak önizleme ile beğendiğinizi seçebilirsiniz.
Layout: Bu bölümde hazırladığınız websitenin başlık kısmının nasıl görüneceğini seçiyorsunuz yani yüklediğiniz logo mu görünsün yoksa site ismi ya da bir başlık mı görünsün bunu seçiyorsunuz. Eğer bir logonuz yoksa bunu “Title” seçip site isminizi yazabilirsiniz. Both sekmesinde ise hem Logo hem de yazdığınız başlık birlikte görünür.
Alignment: Yine başlık görüntüsü ile ilgili alandır. Alignment bölümünde Logonuzu Large (L) büyüklüğünde seçerseniz Logoyu ortalayabilirsiniz.
Color: Eğer bir renk kodu kullanmak istiyorsanız, başlık ve alt bölümler için renklendirme yapabilirsiniz. Ben https://medium.com/webional adresinde başlık ve alt (header – footer) bölümlerde #f5f5f5 renk kodunu kullanıyorum.
Add Background Image: Yine Logo boyutunuzu Large (L) yaparak kullanabileceğiniz bir özellik. Bu kısımların arkaplanına bir görsel eklemek istiyorsanız bu özelliği kullanmalısınız.
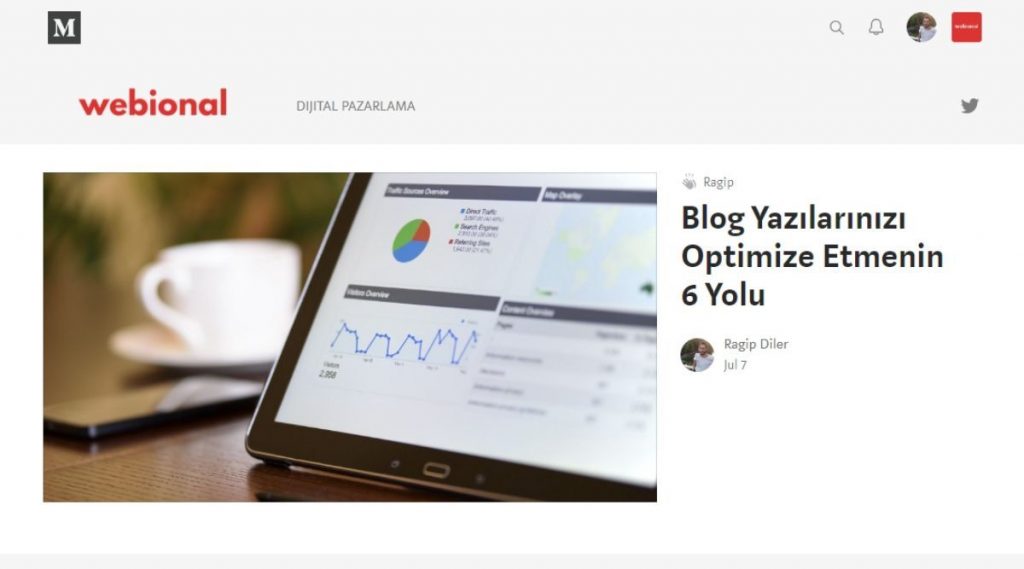
Üst kısmın nasıl görünmesini istiyorsak öyle ayarladık. Şimdi içeriklerimizin nasıl görünmesini istediğimizi ayarlayacağız. Yine yukarıdaki görselden takip edebilirsiniz.
+ işaretinin ne işe yaradığını hemen kısaca söyleyip diğer bölümlere geçeyim. Bununla ana sayfamıza yeni bölümler (sections) ekleyebiliyoruz.
Section: Bu kısımda görselde gördüğünüz gibi “Latest Stories“ yazıyor. Bu bölümde hangi yazılarınız görünmesini istiyorsunuz bunu seçiyorsunuz. Burada son eklenen yazılarınız mı, çok okunan yazılarınız mı, yoksa öne çıkan yazılarınız mı görünsün gibi seçeneklerle burada görünmesini istediğiniz yazıları seçiyorsunuz.
Sayı: Oluşturduğumuz bölümde (section) ne kadar yazı görünmesini istiyorsunuz bu sayıyı giriyorsunuz. Yani “Latest Stories – Son eklenen yazılar” seçtiyseniz son eklenen 3 yazıyı burada gösterebilirsiniz gibi.
Grid: Yine seçtiğimiz Latest Stories – Son eklenen yazılar bölümümüz için farklı görünümler sunan bir özellik. Bunu da kendi gözünüze hoş geleni seçerek kaydedebilirsiniz. Gridden hemen sonraki bölümde 2 farklı görünüm çeşidi daha var. Bunlarda yazının başlığının içeriğin görseliyle iç içe geçmiş şekilde mi yoksa görsel ve başlık ayrı şekilde mi görünsün, bunu belirlemenizi sağlıyor. Bu seçimin sonrasında ise görselleriniz geniş(wide) mi görünsün yoksa bir kutu(boxed) içerisinde mi görünsün, bunu ayarlayabileceğiniz 2 seçenek var. Bunu da kendiniz hoşunuza gidecek şekilde belirleyin.
Title: Title, başlık demektir. Yani bu bölüm (section) için bir başlık ekleyebilirsiniz. Örneğin farklı kategoriler birkaç bölüm oluşturmuşsanız. Buradaki yazılarınızın ana konusunu başlığa ekleyebilirsiniz. Ya da “Son Eklenen Yazılar“ gibi bir başlık da ekleyebilirsiniz.
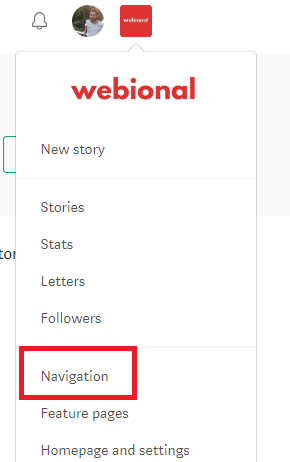
Medium menü eklemesi de çok kolay. Bu menüleri, eğer farklı konularda içerik üretiyorsanız kullanabilirsiniz, ya da kendi çalışmalarınız için farklı bir menü oluşturabilirsiniz. Ancak menülerin içeriği için daha önce yazı eklemiş olmalısınız.

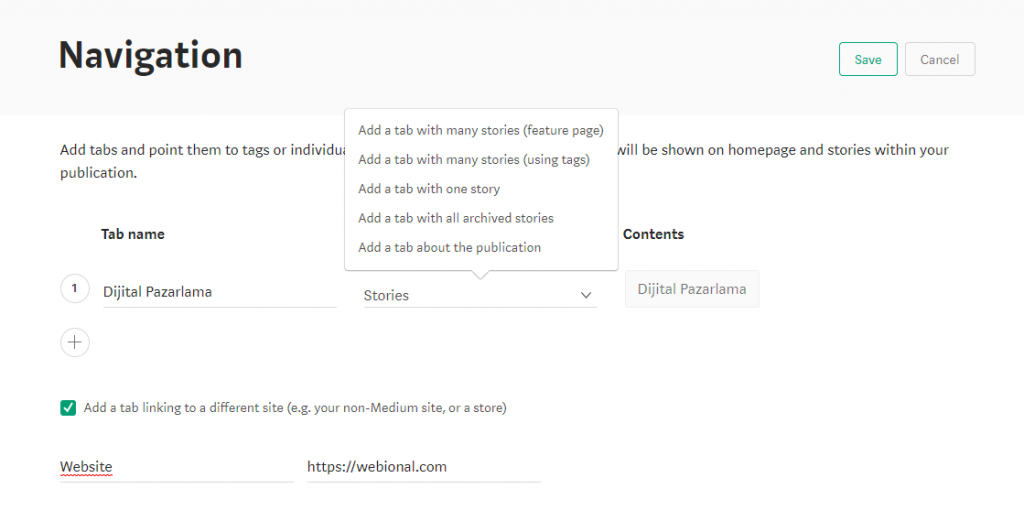
Menü (Navigation) seçeneğine tıklayıp aşağıdaki görselin bulunduğu sayfayı açıyoruz.

Tab Name: Menüye vereceğiniz isim.
Tab Type: Menüdeki içeriklerin neye göre belirlenmesini istiyorsanız bunu seçiyorsunuz mesela ben tag yani etikete göre Dijital Pazarlama menüsüne kaydedilmesini istedim. Çünkü dijital pazarlama etiketiyle paylaştığım yazılarımın bu menüde sergilenmesini istiyorum.
+’ya tıklayarak daha fazla menü oluşturabilirsiniz.
Hemen alttaki onaylı ya da tiklediğim seçenek ise, başka bir siteye ya da profile yönlendirebileceğiniz 1 menü oluşturmanıza imkan veriyor. Ben bunu Webional.com anasayfası için kullandım. Ama siz Linkedin profili, Google+ Profili, Youtube Kanalı gibi farklı menüler ekleyebilirsiniz.

Sonuç
Medium ile blog açmak hatta kurumsal bir websitesi kurmak bile mümkün. Medium’un avantajları olduğu gibi bazı belirgin dezavantajları da var.
Dezavantajlarından bazıları: Google Analytics, Facebook Piksel, Pinterest Analytics gibi araçları kullanmanıza izin vermiyor. Hatta Medium bir yazısında uzun zaman boyunca bunların kullanılmayacağını da söylüyor. Bununla birlikte tabi ki Google Adsense gibi araçları kullanarak medium blogunuza reklam almanız da mümkün değil.
Avantajlarından bazıları: İlk başta da dediğim gibi medium ile blog açmak zaman alan bir süreç değil ve sonrasındaki kısmen teknik detaylarla da uğraşmanıza gerek yok. Bundan sonrası yazılarınızı paylaşmanıza kalıyor.
Wordpress, Blogger ya da diğer alt yapılarda bulundurduğunuz websitelerinde e-mail abonesi edinmek ya da üye kazanmak çok zor olabilir ancak burada beğenildiğiniz zaman kolayca takip et butonuyla üye kazanmış olursunuz.
Ayrıca Google Adsense olmaması para kazanamayacağımız anlamına gelmiyor. Affiliate Marketing, sponsorlu içerik ve yine görsellerle reklam alarak para kazanabilirsiniz.
Medium ile website kurarak zamandan kazanabilir ve birçok detaydan kurtulabilirsiniz.
Yine eğer Wordpress üzerinde bir website bulunduruyorsanız, site üzerinden paylaştığınız içerikleri otomatik olarak paylaşabileceğiniz eklentiler bulunuyor.
Bununla ilgili Blog yazılarını optimize etmenin 6 yolu yazısında söylediğim NextScripts eklentisini ücretsiz olarak kullanabilirsiniz.







Bir Yorum